Вы здесь
5 советов как выбрать иконки для сайта
Мир диджитал не стоит на месте, каждый год, месяц и даже день появляются новые тренды. И как же в этом многообразии направлений выбрать нужный стиль иконок для вашего сайта ?
Чем руководствоваться и как не оттолкнуть свою аудиторию?
Рассмотрим ответы на эти и другие вопросы в нашей сегодняшней статье.
1. Аудитория сайта
Для чего вообще нужны иконки на сайте?
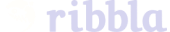
Иконки должны акцентировать внимание на важных вещах и отражать ваши преимущества. Соответственно выбор иконок должен исходить в первую очередь из анализа целевой аудитории вашего сайта.
Например, пенсионер не поймет современных градиентных или залитых и слишком сложных по композиции иконок, так же как и молодая аудитория не воспримет с восторгом объемные, вышедшие из моды иконки.

Общие рекомендации по подбору стиля иконок основываясь на целевой аудитории вашего сайта:
- Не используйте современные , креативные и «сложные» иконки , если аудитория вашего сайта 45 +
- Для молодежных проектов, старайтесь подобрать креативные и яркие иконки
- Если вы не уверены или еще не выяснили свою целевую аудиторию – правильным выбором будут современные иконки, но в приглушенных постельных тонах. Они не отпугнут возрастную аудиторию, кричащими цветами и сложной композицией и не заставят думать молодую аудиторию, о том, что ваша компания застряла в 2000-х годах

2.Стиль иконок
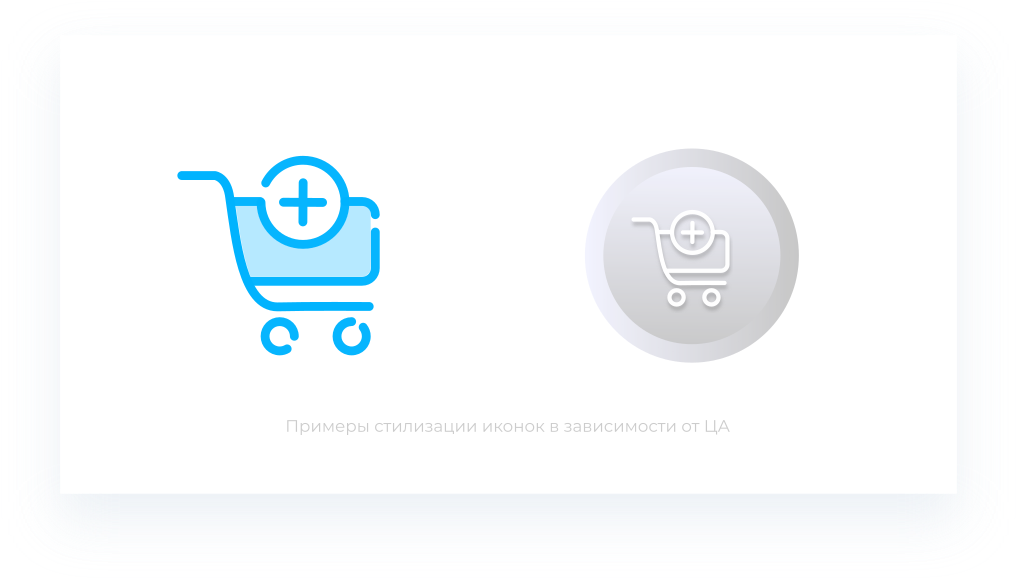
Условно мы можем поделить иконки на три большие группы
- Контурные (другие названия - строуковые, лайновые )
- Залитые (градиентом, сплошным цветом, двумя цветами и тд.)
- Объемные иконки которые долгое время были на всех сайтах во время движения стиля скевоморфизм. Самый яркий представитель – apple со своими первыми версиями ios.

Выбор стиля иконок зависит от наполнения сайта, общей композиции и направления вашей деятельности.
Если ваш сайт минималистичен и лаконичен, вы можете использовать залитые иконки, чтобы акцентировать внимание на важном.
Если ваш сайт корпоративный и строгий - рекомендуем контурные легкие иконки, которые подчеркнут ваш стиль и строгость.
Мы бы не рекомендовали вам использовать иконки в стиле скевоморфизм впринципе. В настоящем времени это говорит об устаревших взглядах вашей компании и создает впечатление, что вашим сайтом давно никто не занимается.
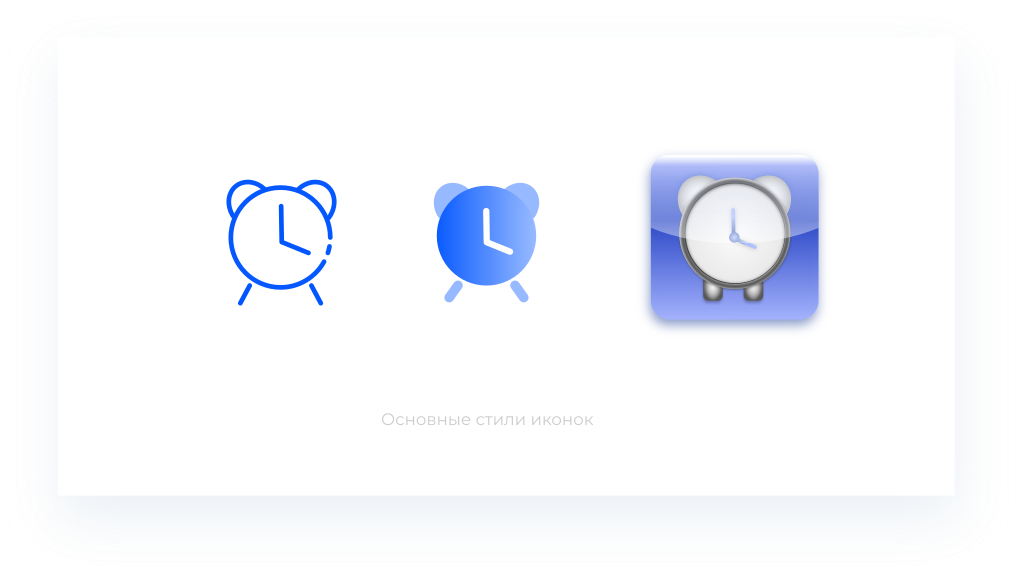
Однако, если вы питаете симпатию к объемным иконкам, вы можете использовать вместо плоских иконок, 3D модели.
Это оживит ваш дизайн и не будет смотреться старомодно.

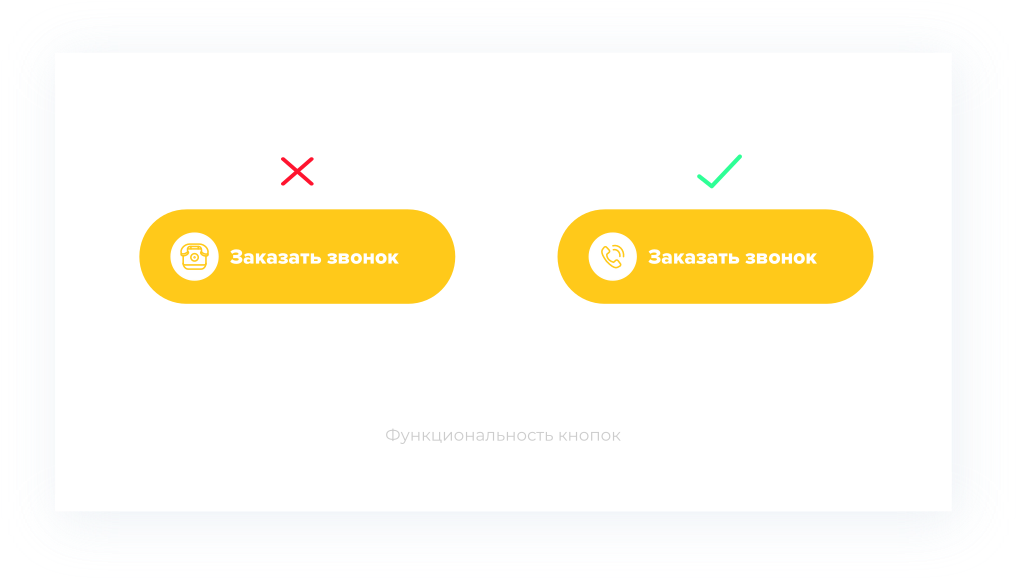
3.Функциональность иконок
Часто случается, что в погоне за стилем и современностью сайта, забывается самая важная вещь-иконки должны быть функциональными.
Они должны наглядно показывать смысл текста/ действия к которому они относяться.
Зачастую неправильно подобраные иконки просто запутывают пользователя и он уходит с вашего сайта так и не разобравшись, «куда нажать и что делать».
Выбирайте иконки учитывая их функциональность и ваши пользователи будут вам благодарны.

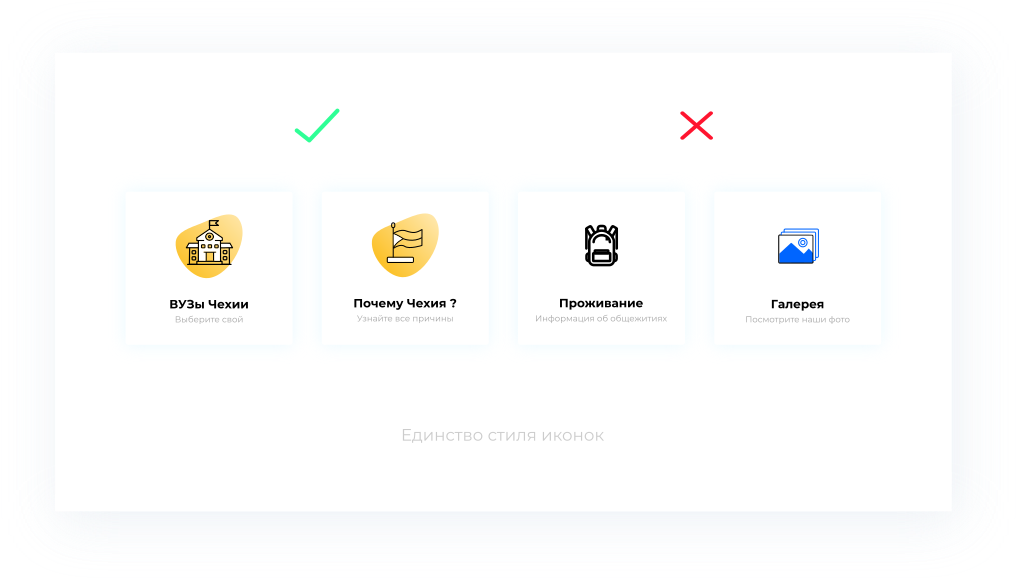
4. Единство иконок и стиля
При выборе иконок для вашего сайта, так же следует помнить о таких важных вещах, как :
- Иконки должны сочетаться с вашим сайтом. Если у вас строгий сайт, в легком, серо-белом цвете, не стоит выбирать кричащие, сложные и слишком яркие иконки.
- Если вы не заказываете у дизайнера иконки для вашего сайта, а выбираете сами, запомните, что иконки должны быть стилистически одинаковые на всем сайте.
- Если вы выбрали залитые иконки, то все иконки должны быть такими.
- Если вы выбрали иконки «рваные» - когда в некоторых местах обводка иконки прерывается, значит на всех иконках обводка должна быть прерывистой.
Это самый простой пример, на самом деле нюансов в соблюдении стиля очень и очень много, это и толщина обводки, скругление углов, построение композиции, общность элементов и многое другое.
Соблюдая эти простые правила и сравнивая иконки между собой, вы спустя время научитесь видеть общность стиля у иконок.

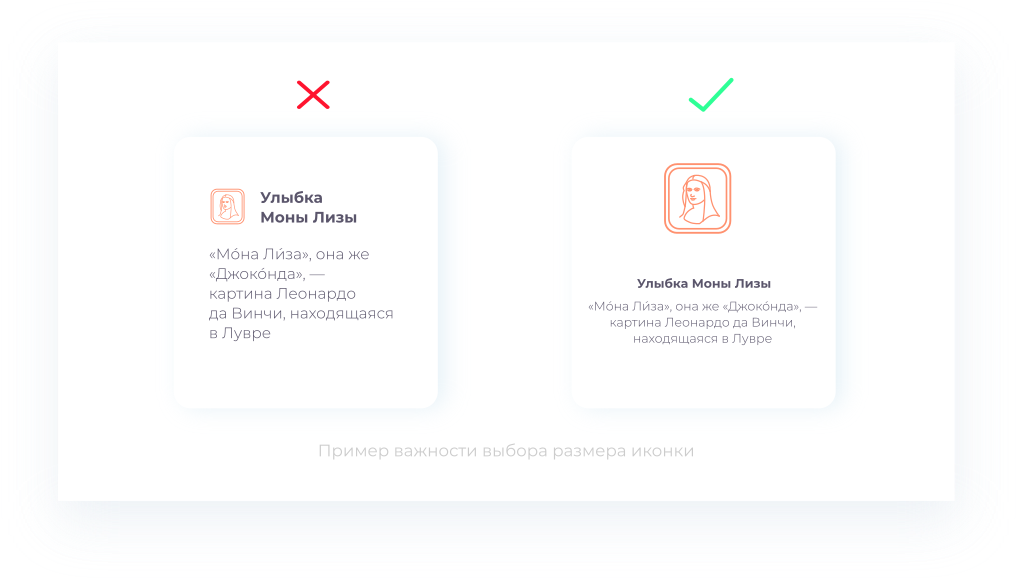
5. Размер иконок
Да, размер имеет значение.
В выборе иконок для сайта это имеет очень большую роль. Слишком большие иконки, создают у пользователя ощущение, что кроме ваших иконок, вам нечего рассказать пользователю, они перебивают текст и перетягивают на себя все внимание – это не уместное, и не конверсионное решение.
Слишком маленькие иконки, для рассмотрения которых хочется достать лупу, так же, ничего хорошего для вашего сайта не сделают.
Самая большая ошибка – это композиционно сложные, многоцветные иконки в маленьком размере, что толку, от того, что в ваших иконках отображена чуть ли не улыбка моны- лизы, если пользователь просто не разглядит ваше произведение искусства ?
Важно соблюдать золотую середину в размере иконок, они не должны перебивать текст сайта, но в то же время привлекать и удерживать внимание пользователя, на нужном вам блоке / тексте / действии.

Вот и все !
Не сомневайтесь, соблюдая эти простые советы вы подберете для вашего сайта идеальные иконки.