Вы здесь
Идеальная веб – форма на сайте. Какая она ?
Каждый пользователь приходит на ваш сайт с определенной целью, и если он нашел необходимый товар/услугу или событие на вашем сайте, то он каждый раз сталкивается с необходимостью заполнить веб форму, для получения желаемого.
Веб-формы неотъемлемая часть сайта, оказывающая непосредственное влияние на конверсию. Именно поэтому, чтобы не потерять пользователя на этапе заполнения формы, важно следовать определенным правилам при создании веб – форм.
Самые важные из этих правил мы рассмотрим в данной статье.
-
Структура формы
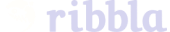
Каждая веб-форма имеет свою структуру которая зависит от количества информации необходимой владельцу сайта для оказания услуг, продажи товара или регистрации на некое событие. В этом тонком вопросе важно соблюсти баланс количества полей для заполнения.
Не нужно требовать от пользователя информации больше, чем вам необходимо, помните, что чем больше полей в вашей форме, тем меньше пользователей ее заполнит.

Это обусловлено тремя важными факторами :
- Человеческой ленью
если в форме, на вашем сайте огромное количество полей, а значит и большой поток информации, велик риск, что вашему клиенту будет просто лень даже дочитать содержание формы до конца
- Недоверие
не для кого не секрет, что в Интернете очень распространено мошенничество, и конечно, каждый пользователь хочет себя максимально от этого обезопасить. Когда человек приходит на сайт, с целью, например, заказать себе кроссовки, а ему предлагают заполнить форму с указанием девичьей фамилии его матери, то у пользователя появится некоторое недоверие вашему ресурсу.
- Спам
давайте будем честными никто из нас не любит захламленный спамом электронный ящик, вот вы зашли на сайт, зарегистрировались на интересующее вас событие, а на следующий день 15 писем со спамом от организаторов. Дайте вашим пользователям честный выбор, подписываться или нет на ваши новости, не заставляя отставлять свой e-mail. Здесь есть исключения, например, если сбор e-mail базы пользователей и является вашей конечной целью.
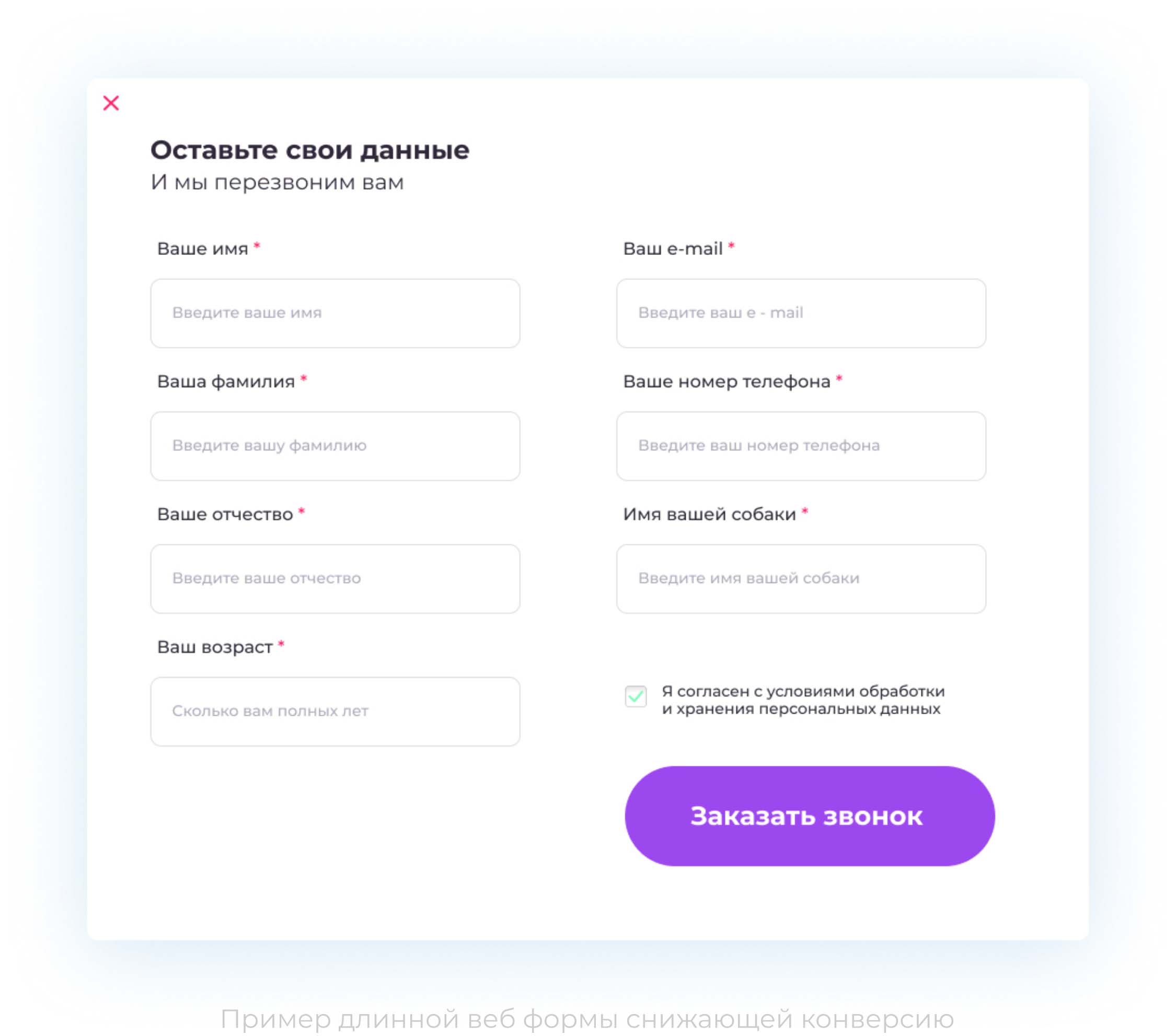
Вывод из первого пункта – краткость, сестра таланта. Меньше полей – больше заявок.

-
Удобство формы
От визуальной составляющей вашей формы , так же, зависит многое.
Будьте последовательны в запросе информации, выстраивайте логику формы так, чтобы пользователь вас понял.
Помогайте пользователю заполнить форму, добавляйте всплывающие подсказки в нужных местах, показывайте процент заполненности формы, обязательно подписывайте поля ввода.
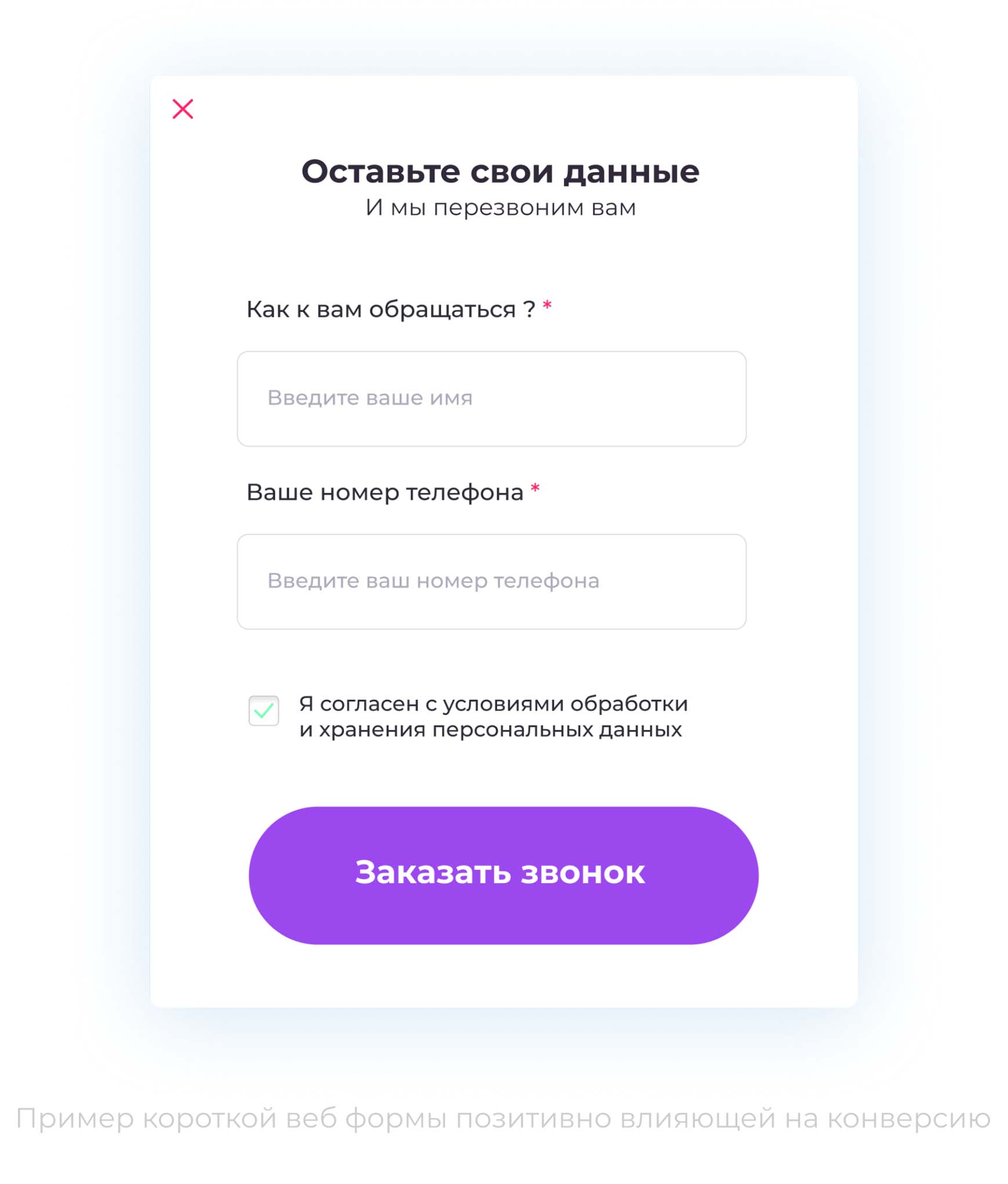
Не теряйте посетителей сайта если они ошибаются, тактично покажите пользователю при заполнении какого поля он ошибся.
Сделайте вашу форму красивой, добавьте анимации, уберите шаблонные поля и сделайте свои, приятные и современные, разбавьте иконками – посетители вашего сайта скажут вам спасибо.

-
Обратная связь
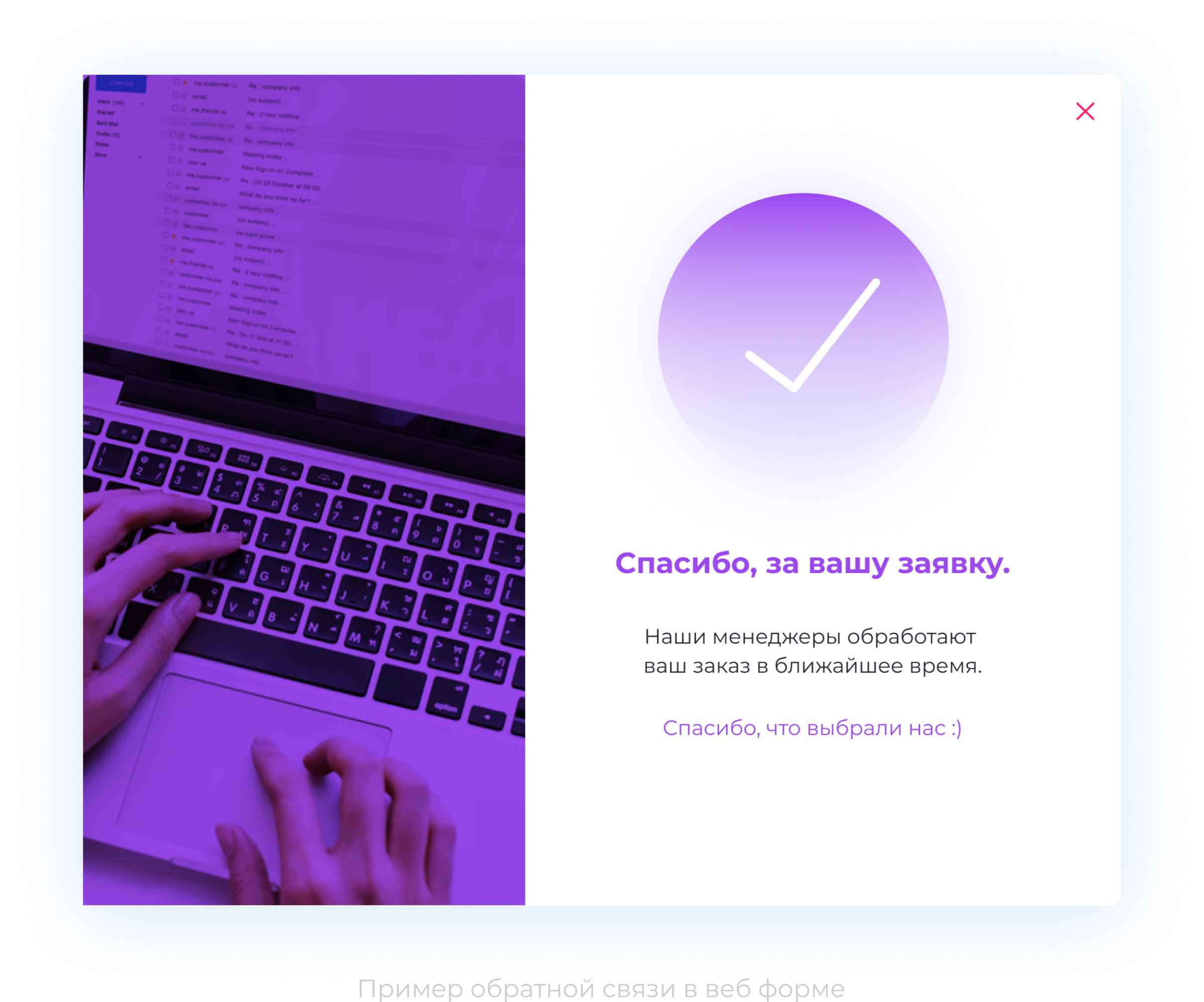
После того, как пользователь заполнил веб-форму, сообщите ему об этом. Дайте гарантию, что заявка была отправлена и поблагодарите за посещение вашего сайта – так вы повысите доверие и лояльность пользователя к вашему ресурсу.
Уберите кнопку отправки формы после того как пользователь отправил данные, чтобы избежать повторной отправки данных и предоставьте возможность вернуться к просмотру вашего сайта.
Не забывайте позаботиться о вашем пользователе и добавить кнопку закрытия формы, во избежание выхода с вашего сайта при невозможности скрыть форму.

Помните, чем больше вы проявите внимательности и заботы о пользователе во время создания формы , тем больше заявок с вашего сайта вы получите !