Вы здесь
Микроразметка в Яндексе: что это и как ей пользоваться
Что такое микроразметка?
Микроразметка сайта – это семантическая разметка тегов внутри Интернет-ресурса, которая позволяет поисковым система определить важные информационные данные сайта, например, вид товара или услуги, его цвет размер, цену и тд.
Для чего нужна микроразметка?
Микроразметка делает сниппеты сайтов в результате поисковой выдачи более заметными и привлекательными для пользователей. Тем самым позволяет увеличить количество переходов на сайт с поиска на сайт. Проверить правильность написания тегов внутри кода можно с помощью валидатора микроразметки.
Блок информации с микроразметкой
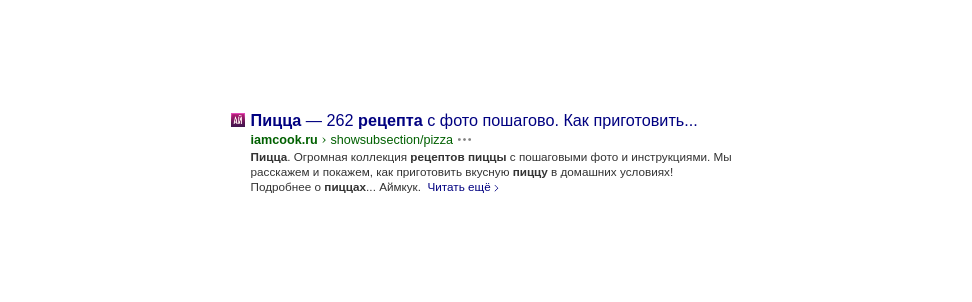
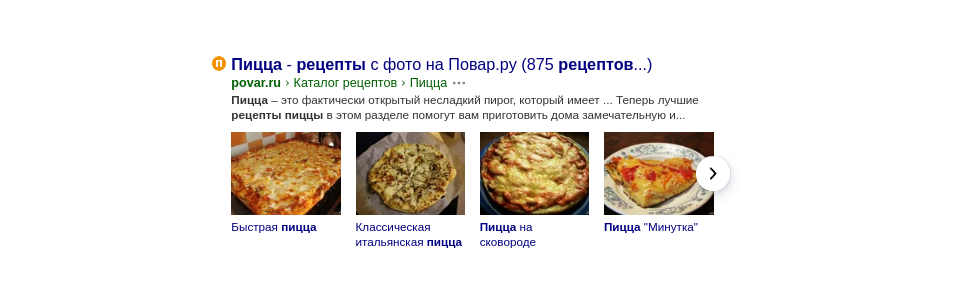
Внешний вид сниппета с грамотно настроенной микроразметкой сильно отличается от обычных результатов выдачи поисковиков. Это полное описывание товара с наличием информации о стоимости, номером телефона, местом расположения и часами работы. Например, для рецетов будут изображаться фотографии. Вид сниппета зависит от того, какой тип контента размещен на сайте.
Обычный сниппет

Подробный сниппет

Микроразметка требуется для таких типов контента как:
- видеоролики;
- фильмы;
- обратная связь;
- товары и изделия;
- программы;
- отчеты;
- рецепты;
- мероприятия;
- рестораны и кафе.
Стандарты микроразметки
Яндекс рекомендует использовать микроразметку Shema.org. Это стандарт семантической разметки, принятый в 2011 г. корпорациями Google, Yahoo и Bing для улучшения структурированности информации на Интернет-ресурсе, передачи ее смысла поисковым роботам. Микроразметка Shema.org - стандарт семантической разметки, благодаря этой разметке, поисковые роботы могут понимать смысл информации на сайте. Он применяет микроданные для семантической разметки документа. Микроданные - это теги, которые употребляются в языке Html5. В микроразметке используются конкретные сущности для разных видов данных и страниц.
Рассмотрим соответствие типов сущностей и контента:
- Обратная связь - Review
- Место - Place
- Товары - Product
- Книга - Book
- Аудио - Audio Object
- Фильм - Movie
- Видео - Video Object
- Картинки - Image Object
- Игры - VideoGame
- Мероприятие - Event
- Ресторан - Restaurant
- Рецепт - Recipe
- Организация - Organization
- Несколько товаров - Aggregate Offer
- Сводный рейтинг - Aggregate Rating
- Мобильные приложения - Mobile Application
- Интернет-программы - Web Application
- Ответы и вопросы - Answer и Question
Как создают микроразметку
Микроразметку прописывают в коде html, применяя при этом 3 главных атрибута: Itemcope, Itemtype, Itemprop. Itemscope - сообщает роботу о том, что микроразметка присутствует. Itemtype служит для описывания вида сущности, Itemprop необходим для сообщения свойства сущности.
Атрибуты Itemcope и Itemtype применяются в паре друг с другом. Специально для атрибута itemprop описывают значения полей. Стандартные значения: image, name, url, description и тд. Остальные поля - специальные, их применение зависит от содержания контента.
Как проверить наличие микроразметки?
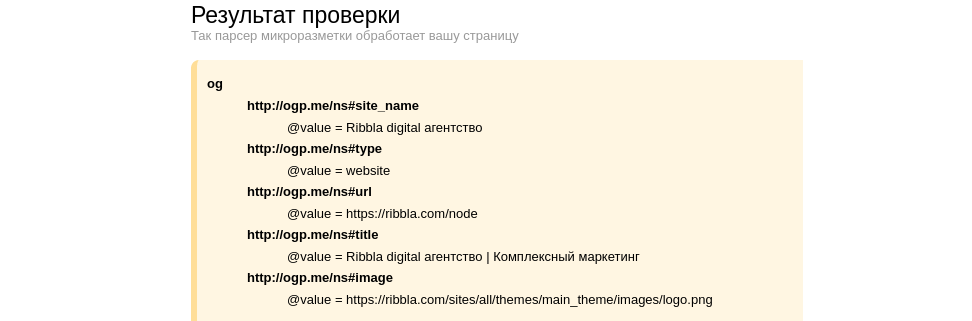
Для проверки наличия микроразметки на сайте и ее корректности Яндекс несколько лет назад запустил специальный инструмент в Вэбмастере - валидатор микроразметки. Нужно скопировать адрес страницы или вставить часть кода, если сайт еще не запущен.

После проведения проверки с помощью Валидатора, инструмент выдаст список несоответствий, в который могут входить предупреждения и ошибки. Яндекс выдает расшифровку полученных результатов.
Стоит отметить, что существуют и другие микроразметки: RDFa и OpenGraph.
Необходима настройка микроразметки на сайте?
Мы знаем, как помочь вам решить эту проблему!
Звоните, мы работаем, ежедневно, с 10 до 18.
Или пишите: da@ribbla.com
В гости пока не приглашаем:)
Всем спасибо за внимание!